Edit layout
This is a PRO feature (not available in the free version).
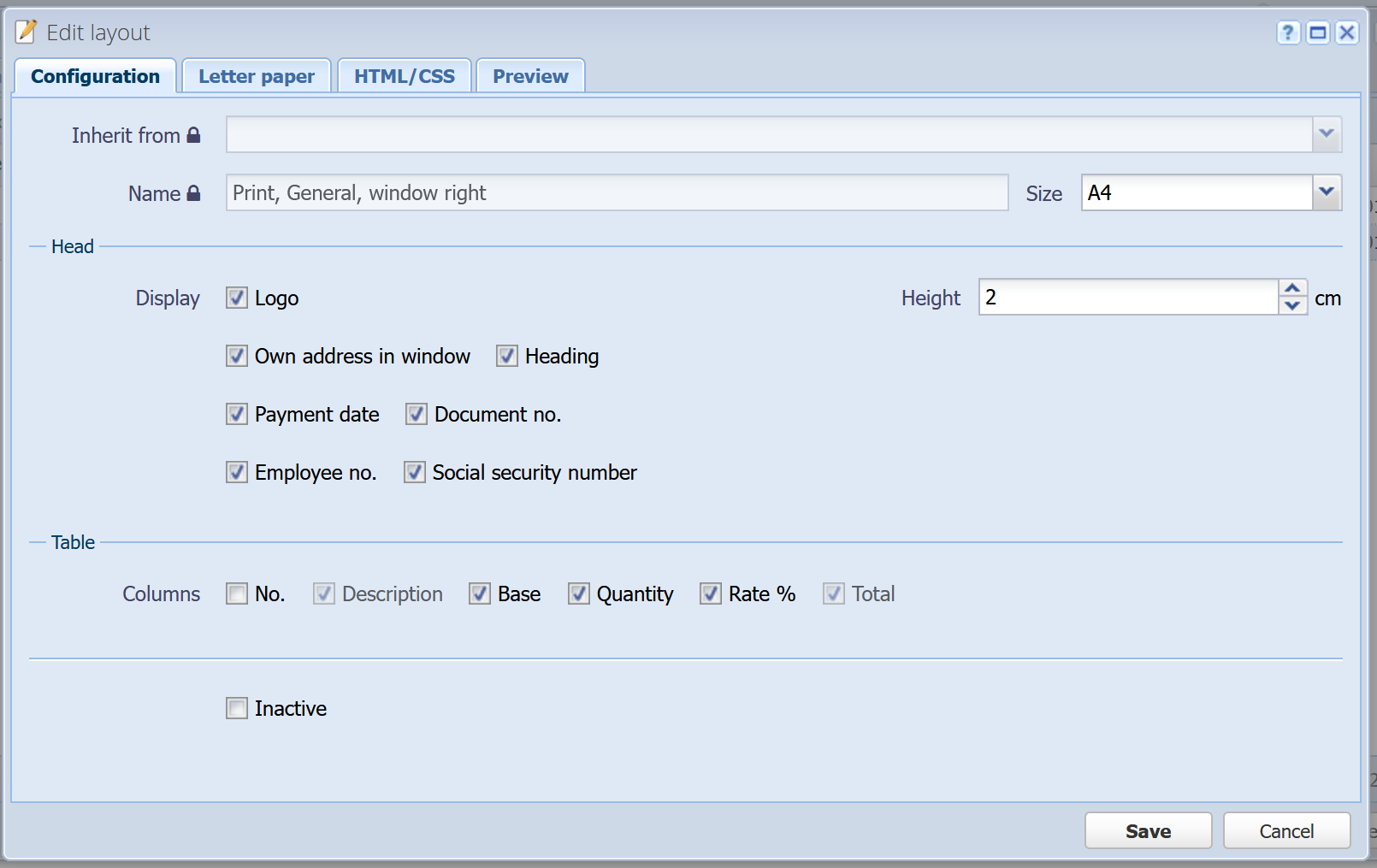
Configuration

Inherit from
Layout from which the letter paper and HTML/CSS is inherited.
Name
Name / description of the layout.
Size
Size of the document. Available are common DIN formats (like A4) and the US formats "Letter" and "Legal".
Head
Here you can show / hide various elements in the head section of the document and set the size of the logo (height in centimeters).
Table
Here you can show / hide elements of the salary types table on the document.
Inactive
Marks the layout as inactive. Inactive layouts are grayed out when displayed and are no longer suggested.
Letter paper
You can upload your letter paper as PDF which will be embedded on every page of the document behind the text. The PDF should have the same size as the document.
 Upload file
Upload file
 Remove file
Remove file
 Download file
Download file
With this alone you can influence the design of the document significantly, without having to edit HTML and CSS.
HTML/CSS
The document layout is divided into multiple elements (snippets), each of which can be edited in HTML/CSS.
On the left side, you can select the element you want to modify. The order of the elements is also the order of the HTML/CSS.
HTML
This defines the document layout (what is displayed and how it is structured) using HTML and Apache Velocity.
The "Variables" menu provides various variables that can be inserted, such as document number, names, addresses, etc.
Basic knowledge of HTML and optionally Apache Velocity (for more advanced features) is required. Users without experience should consult a web developer with basic knowledge of these languages.
Reset to default
If a system layout is edited, this option resets the HTML to the default settings. If the layout inherits from another layout (see "Inherits from" above), the HTML will be reset to match the inherited layout.
CSS
This defines the document's design (colors, fonts, positioning, text sizes, etc.) using CSS.
The "Fonts" menu offers various font options that can be freely used in the document (license-free).
Basic knowledge of CSS is required. Users without experience should consult a web developer with basic knowledge of this language.
Reset to default
Works the same as in the HTML section, restoring the default CSS settings.
Preview
Here you can see a sample document as a preview.
